The Rise of Personalisation
Wikipedia defines personalisation as
“tailoring a service or a product to accommodate specific individuals, sometimes tied to groups or segments of individuals. “

It goes on to explain that
“a wide variety of organisations use personalisation to improve customer satisfaction, digital sales conversion, marketing results, branding, and improved website metrics as well as for advertising.”
As technologies have matured over recent years, personalisation has become a truly powerful marketing tool. Affordable content management systems offering strong personalisation capabilities have moved the ability to provide users with a personal experience away from the exclusive purview of large corporations, making it available to marketers big and small alike.
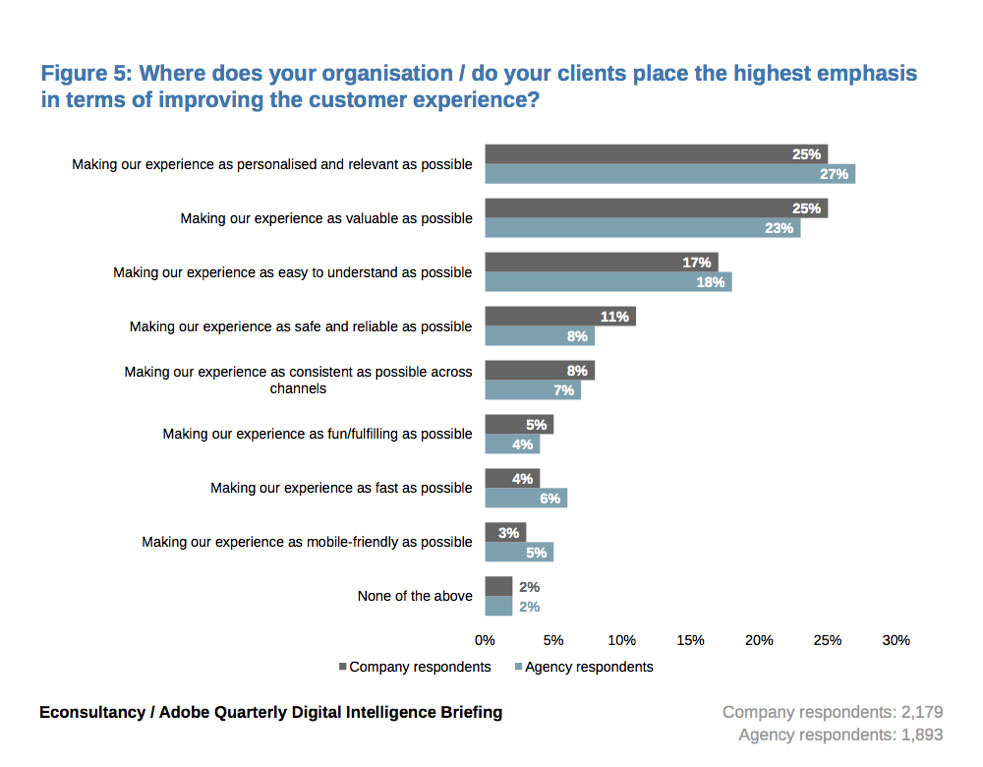
More and more organisations have begun looking to improve their customers’ experience by prioritising personalisation, accompanied by the motto “Making our experience as personal and relevant as possible”.

De-Mystifying Personalisation
To the casual observer, personalisation may seem like magic, mysteriously divining a user’s intention to deliver them exactly what they’re looking for. Although at first appearing incomprehensible and intimidating, the secret to tailoring a user’s experience is somewhat more ordinary.
As Sherlock Holmes said, “You know my method. It is founded upon the observation of trifles”. Much like the famed detective, good personalisation employs these ‘trifles’ of data – dropped by all users – to deliver surprising insights and unique experiences.
In this article, we cover some of the common strategies for collecting and utilising user data so you can walk away feeling empowered to explore personalisation as a viable strategy to elevate your customers’ digital experience.
‘Divining’ the User
Understanding an online user is not that different from understanding a real world customer. A retail assistant in a store has, broadly speaking, two ways of approaching a customer who has just walked into their store.
- If it is a new customer: Are they alone, with their partner, a family with children? In each situation their needs may be different, and so the interaction would differ.
- If it is a regular customer: The retail assistant would do well to remember their last interaction, the customer’s preferences, the products viewed etc.
In the case of the new customer, surface-level information (or data) is used to try and improve the customer’s experience. This ambient data is gathered from general interactions with the user, without any explicit personal data being exchanged. Personalisation using this approach is called ‘Implicit”. Some of the implicit information we can gather on a user in the online environment are:
- IP address – and by inference – geographical location
- Language settings in their browser
- Device type (mobile, desktop, tablet PC)
- Device details, e.g. model of mobile phone
- Campaign tagging details
- GPS location (permission needed)
- Webpages visited in the current session
- Webpages visited in the past session (via cookies)
- Browser type
In the case of a returning customer, the retail assistant can draw upon remembered personal information that the customer explicitly shared in pa previous interaction. This type of personalisation is termed ‘ Explicit’. When delivering your digital experience, you can tap into data in your customer relationship management (CRM) systems to extract such information. Frequently, the following data is available:
- Information related to the customer’s identity; name, gender etc.
- Contact information, including email, phone numbers, social media accounts, mailing addresses, etc.
- Past purchases
- Past queries and interactions with your assets, including mobile applications, websites, call centres, etc.
- Past use of profiling tools, e.g. product recommender, wealth planner etc.
An experienced retail assistant will use a combination of both approaches to tailor the interaction specifically for the customer. A good tailored experience does the same. This ‘Hybrid’ approach combines both implicit and explicit data to deliver a wholly personalised experience.
Making ‘Magic’
At this stage you are probably wondering how the data above translates into a personal and relevant experience for the user. How do we go from the data to the magic? In this section we will look at some examples of doing this. Hopefully this will give you an idea of how the magic of personalisation works.
Before we jump into examples, let’s cover the key considerations for constructing personalised journeys.
- Understand your users’ needs and objectives.
- This must be the starting point. No personalisation will succeed if we are not making it easier for users to achieve their objectives. Avoid the temptation to start with the data.
- Identify suitable data attributes.
- Identify the data that enables you to differentiate the various user groups and their needs.
- Design the experience.
- Armed with the data, ensure each personalised experience is more relevant to the target user than the generic experience.
Example 1: Personalising News and Events on A University Homepage
User insight: The university website needs to serve many different individuals, from prospective students, to alumni, to industry partners. The default presentation of news and events on this site was ordered by latest date, and as such crowded out the content for niche users. Our goal was to present every user group with news and events curated for them.
Data Point: Categorisation into different Personas based on the user’s navigation history.
Solution: The CMS was set up to support various persona types; prospective students, alumni, associate teaching staff, industry partners etc. Pages in the website were then tagged to specific personas. When a user visited the pages, their persona would be implicitly inferred from the tags on the pages they browsed.
The user would then only be shown news and events for their specific persona, ensuring the content was relevant.

Example 2: Finding Bank ATMs and Branches on Mobile
User insight: When users accessed the bank’s site via mobile phone, they most frequently viewed the page listing locations of ATMs and branches.
Data Point: GPS location on mobile device.
Solution: We personalised the mobile homepage by having it show the nearest branch and ATM to the user’s current location, with easy access to the ATM / Branch locator. Within the locator, listings were presented in ascending distance from the user’s current (or specified) location.
Example 3: Displaying Relevant IDD Rates and Promotions
User insight: Our Telco client had a substantial migrant worker user base, mostly from Indonesia and Myanmar. For these users, the IDD promotions and rates were most important since they use their mobile phones to frequently call home.
Data Point: Language settings on browser.
Solution: We personalised the IDD rates and promotions on key pages to show only the calling rates for the user’s home country. For example, if the browser language was set to ‘Bahasa Indonesia’, then only IDD rates and promotions for Indonesia would be shown.
Example 4: Guiding Users Towards Nearby Outlets
User insight: Many users would visit the client’s website to find the location and contact details for retail stores, distributor outlets etc.
Data Point: Country / city inferred from user’s IP address.
Solution: We personalised the ‘Outlet’ widget on the website to show the retail store in the city the user was accessing the site from.
Hopefully this short article has helped to give you an idea of how personalisation can be applied to your website or mobile app.

